本帖已被管理员设置为精华贴
哈喽大家好,我是一江烟水晚风凉作为本社区第 247 位会员,截止目前仅发送了 5 篇帖子,这种发帖速度实在是过于懒惰了,就如同我做的东西一样,很久才会做成一个能用的东西,还好伟大的站长童鞋没有把我剔除会籍。既然开了这个帖子,那么说明我又搞出来了一个可能是垃圾的小玩意儿~~且听我娓娓道来...
一、起源
故事的开头总是这样,适逢其会,猝不及防。 ——张嘉佳《从你的全世界路过》
社区有的童鞋大概了解过,我之前搞了个 iOS 限免的微信小程序,用爱发电了很久,结果因为种种原因被迫下架,让我心痛了很久,可生命不就在于懒惰吗,所以我就懒惰了好久,直到近期发现很多限免网站、公众号用的不是很爽(我自己的也是),于是就想搞一个简单一些的限免网站...
二、初心
做这个网站,我的想法很简单:
- 我不算已有的这些主流限免网站的竞争对手
- 尽可能的简单,简单到一张图一个名字一个简介一个按钮
- 我不去爬取任何网站的信息,包括应用商店、第三方限免站
- 成本尽量降低,人工开发和维护就已经够耗费成本了
- 内容尽量优质
- 还有一堆,不过...嗯..我忘了...
三、过程
基于第二段的那些有的没的,我开始动手战斗了
- 技术栈
- 前端:Vue 2 + Vuetify 2 + Vue CLI 4 + Vuetify-loader(重点已标注)
- 后端:国内某 Serverless 平台(避免广告嫌疑,并且也没付我广告费!!)
- 网页加速:jsDelivr
- 开发工具
- Windows 10
- cmd
- WebStorm 试用版
- 纸
- 笔
- 脑子
- 趣事
- 后端本打算使用 https://jsonbox.io/ 提供的免费服务进行,但看了官网发现作者即将要停掉服务...当然也可以自己搭建,考虑到种种因素,放弃自己折腾,选择后端云服务商,免费套餐目前够用了
- 昨天其实就已经开发完毕并且上线了,当我发给朋友体验的时候,我社死了...没做手机端适配,看着那些内容,竟然一个完整的标题都看不到,截止到今日已做完对市面大多数屏幕的适配工作
四、成果
目前网站已经上线,目前提供了 3 天数据,如果我不懒的话,应该会一直更新内容,以及网站的 UI 和体验,地址:极简限免 https://free.warmday.wang/
网站目前已对全屏幕进行适配,无论你的设备是什么都可以顺畅体验(前提是后端云不坑),即使是 iPhone 5,未来等我体验过国内所有后端云服务之后会在社区专门开一贴介绍。
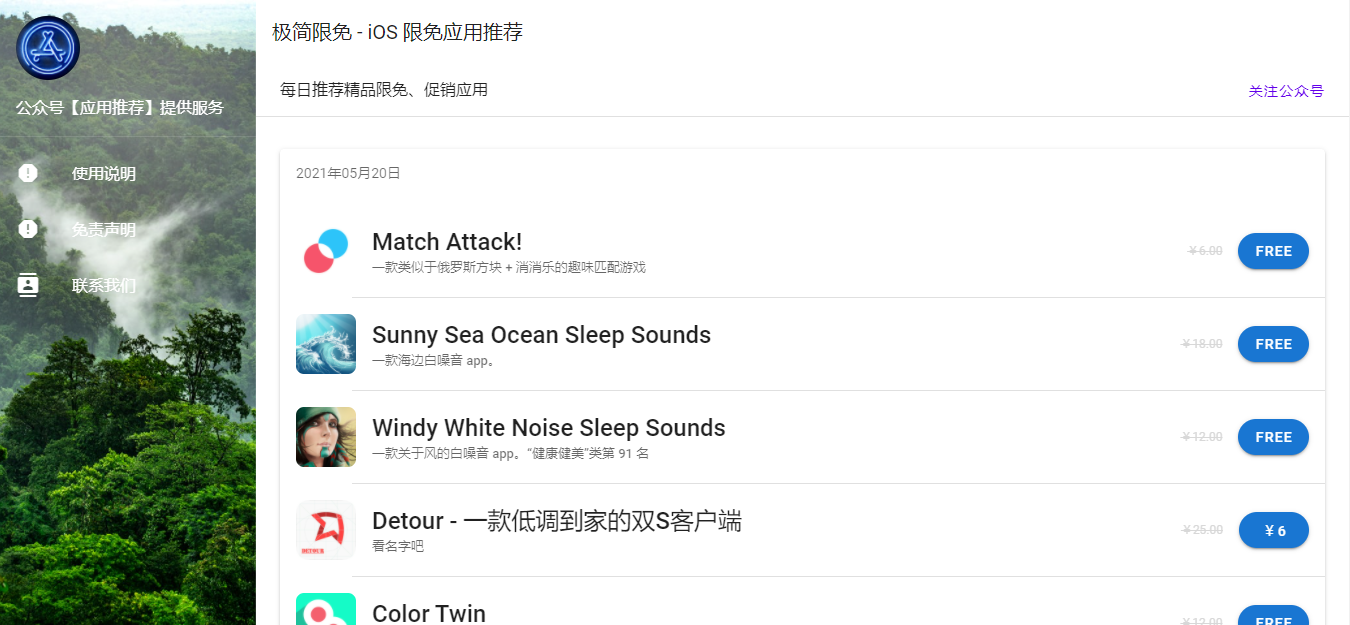
放个小图吧

五、自述
大家可能觉得奇怪社区内明明有 @aloveric 的 https://appwall.today/ ,为什么我还要再搞一个?
- 极简限免是完全人工操作的列表信息
- 人工获取多方平台信息整合,虽然限免站内容都差不多,但仍有区别
- 人工筛选的优质限免应用,避免垃圾应用限免推广
- 我是用户之一,我希望我自己用的爽(我的地盘我做主)
- 如果你需要大量限免信息,仍旧推荐使用 https://appwall.today/