开源 支持低代码开发和远程真机,DevEco Studio 2.2 Beta1 来啦
6 月 25 日,DevEco Studio 发布新版本 2.2 Beta1,推出低代码开发和远程真机两大新特性。本文带你一睹为快。
亮点一:面向 JS 框架的低代码开发
低代码开发是 DevEco Studio 2.2 Beta1 新增的一种面向 JS 框架的可视化界面开发方式,遵循 HarmonyOS JS 开发规范,具有丰富的页面编辑功能。开发者可通过组件的拖拽和复制等方式,在低代码页面完成界面开发及 JS 逻辑关联,大大降低开发者上手成本,提高用户界面开发效率。
官网开发规范:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-js-overview-0000000000500376
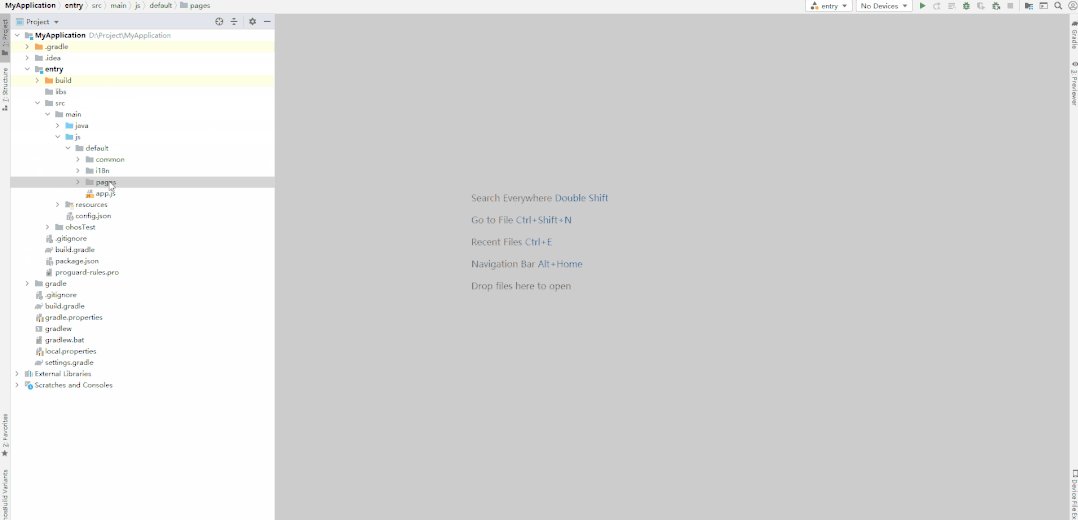
开发者可在工程中” js>pages 目录下,单击鼠标右键,选择 New > JS Visual” 新建低代码页面。
创建低代码页面时(如图 1 所示),系统会自动生成对应的 visual 文件和 js 文件,两种文件的目录结构一致。其中,visual 文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发。而 js 文件描述了低代码页面的行为逻辑,定义了页面里所用到的所有的逻辑关系,比如数据、事件等。 注意:使用低代码页面开发时,其关联 js 文件的同级目录,即 js>default>pages>page 目录下不能包含 hml 或 css 文件,否则编译报错。
 图 1 创建低代码页面演示图
图 1 创建低代码页面演示图
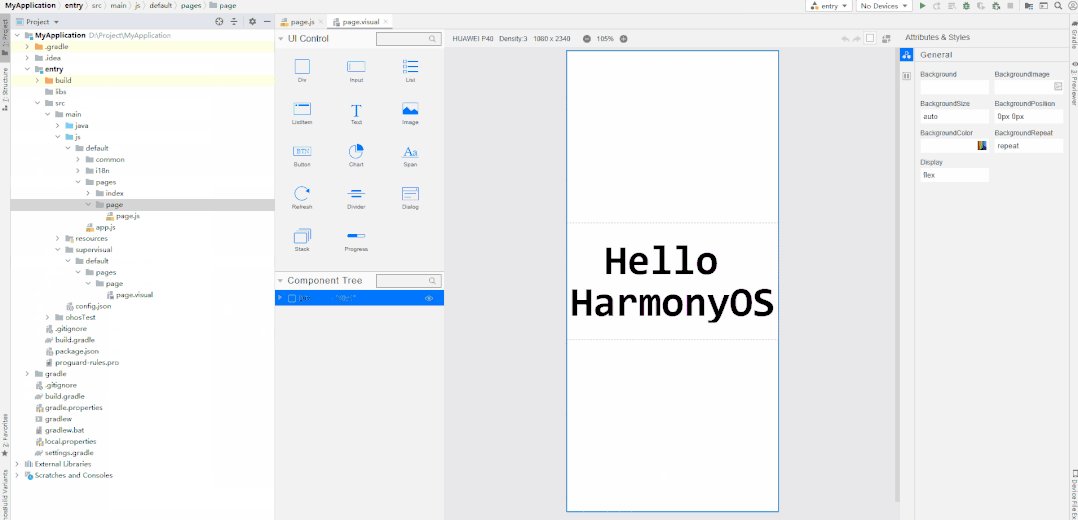
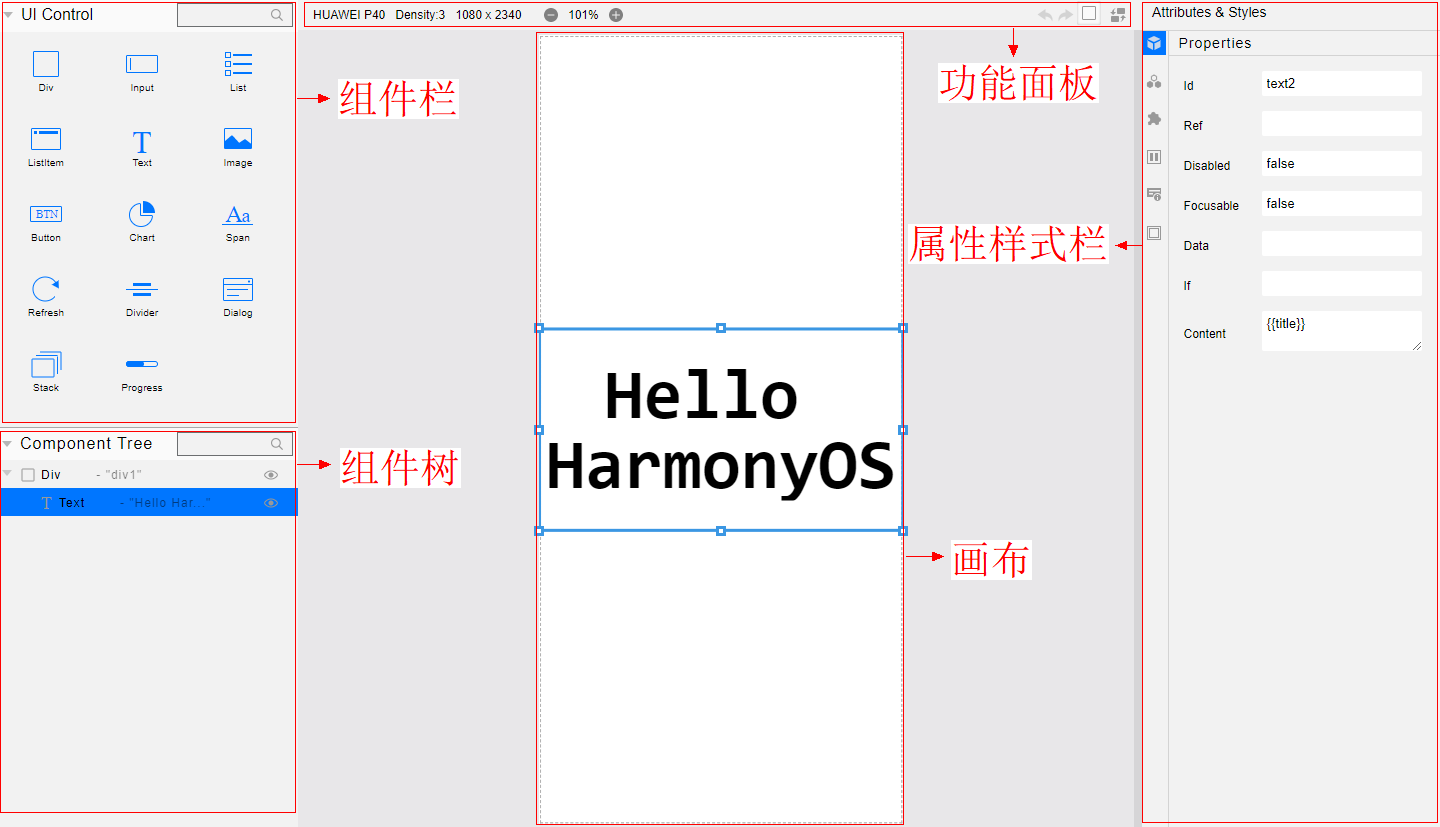
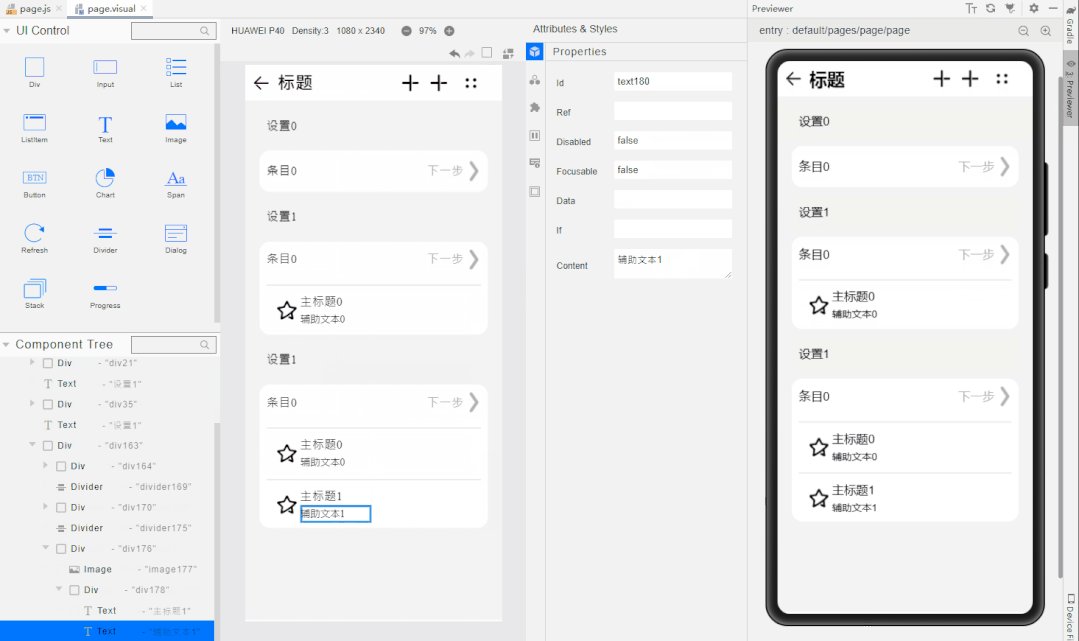
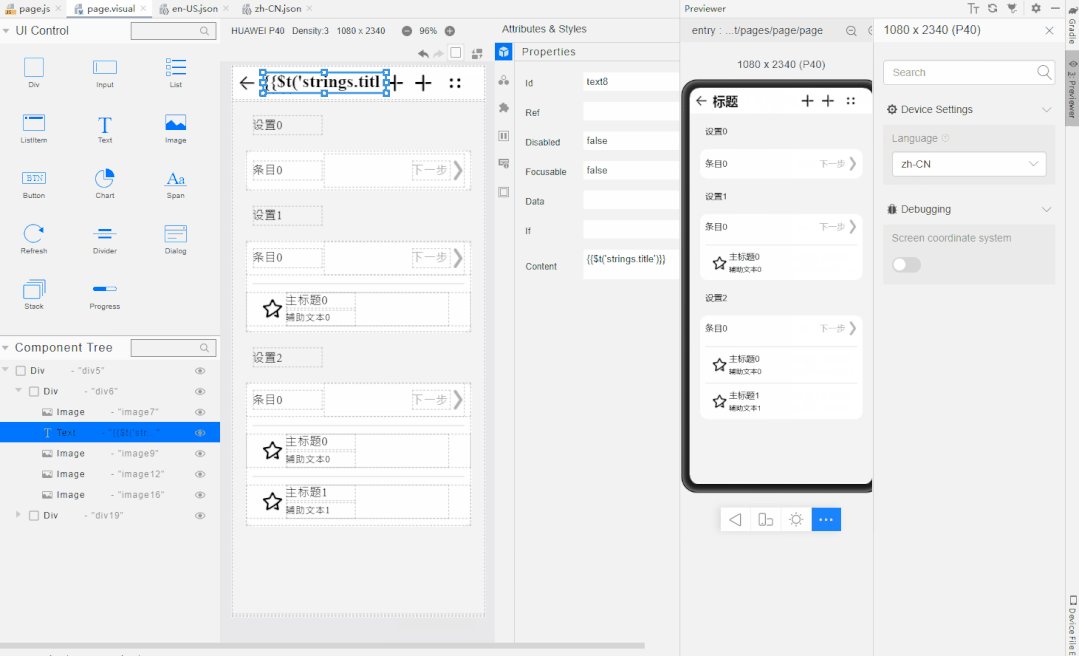
低代码页面创建成功后的界面如图 2 所示,由组件栏、组件树、画布、功能面板以及属性样式栏五部分组成。开发者在低代码页面进行的相关操作,均会保存到 visual 文件中。
 图 2 低代码页面
图 2 低代码页面
1.低代码页面组成:① 组件栏(UI Control)
位于低代码页面的左上方,选中组件栏中的组件,将其拖至中间画布,即可实现一个组件的添加。
② 组件树(Component Tree)
位于低代码页面的左下方,开发者可通过组件树,直观地看到组件的层级结构、摘要信息以及错误提示。开发者选中组件树中的组件,即实现画布内组件的快速定位。
• 搜索框 :在搜索框内输入控件类型,如 “Image”,组件树内显示所有 “Image” 类型的组件。
:在搜索框内输入控件类型,如 “Image”,组件树内显示所有 “Image” 类型的组件。
• 下拉框 :点击嵌套组件的下拉框,可在组件树中显示/隐藏嵌套组件内的子组件。
:点击嵌套组件的下拉框,可在组件树中显示/隐藏嵌套组件内的子组件。
• 眼睛图标 :点击非嵌套组件的眼睛图标,该组件将在画布中被隐藏,眼睛图标变为
:点击非嵌套组件的眼睛图标,该组件将在画布中被隐藏,眼睛图标变为 ;再次点击图标,该组件将在画布中重现,眼睛图标变回
;再次点击图标,该组件将在画布中重现,眼睛图标变回 ;点击嵌套组件的眼睛图标,该组件和其子组件将在画布中同时被隐藏/显示。
;点击嵌套组件的眼睛图标,该组件和其子组件将在画布中同时被隐藏/显示。
• 摘要信息 :对于 Div、Image 等组件,摘要信息栏显示组件的 ID;对于 Text、Button、Input、Span 等可以设置文本内容的组件,摘要信息栏显示对应的文本内容。
:对于 Div、Image 等组件,摘要信息栏显示组件的 ID;对于 Text、Button、Input、Span 等可以设置文本内容的组件,摘要信息栏显示对应的文本内容。
• 错误提示:组件有错误时,组件右侧出现小红点,鼠标点击小红点,出现所有组件的详细错误信息。错误信息的范围包括:数据绑定和方法绑定错误。
③ 画布(Canvas)
位于低代码页面的中间,开发者可在此区域对组件进行可视化编辑,如:拖拽、复制、剪切、粘贴等,从而实现快速编辑 UI 界面的需求。
④ 功能面板(Panel)
画布上方为功能面板区,包含画布放大/缩小按钮、撤销/重做按钮、显示/隐藏组件虚拟边框按钮以及代码转换按钮。
⑤ 属性样式栏(Attributes & Styles)
位于低代码页面的右侧,开发者选中画布中的组件后,可在属性样式栏修改组件的属性、样式和绑定事件。在设置属性 (Properties) 和绑定事件 (Events) 时,开发者可在低代码页面内直接关联 js 文件中的数据与方法,由此定义低代码页面的业务逻辑。
• Properties :用于设置组件基本标识和外观显示特征的属性。如组件的 ID、If 等属性。
:用于设置组件基本标识和外观显示特征的属性。如组件的 ID、If 等属性。
• General :用于设置 Width、Height、Background、Position、Display 等常规样式。
:用于设置 Width、Height、Background、Position、Display 等常规样式。
• Feature :用于设置组件的特有样式,如描述 text 文字大小的 FontSize 样式等。
:用于设置组件的特有样式,如描述 text 文字大小的 FontSize 样式等。
• Flex :用于设置 Flex 布局相关样式。
:用于设置 Flex 布局相关样式。
• Events :为组件绑定相关事件,并设置绑定事件的回调函数。
:为组件绑定相关事件,并设置绑定事件的回调函数。
• Dimension :用于设置 Padding、Border、Margin 等与盒式模型相关的样式。
:用于设置 Padding、Border、Margin 等与盒式模型相关的样式。
• Grid :用于设置 Grid 网格布局相关样式,该图标只有 Div 组件的 Display 被设置为 Grid 时才会出现。
:用于设置 Grid 网格布局相关样式,该图标只有 Div 组件的 Display 被设置为 Grid 时才会出现。
2.低代码开发还支持实时预览和多语言等功能:
① 支持对 visual 文件的实时预览
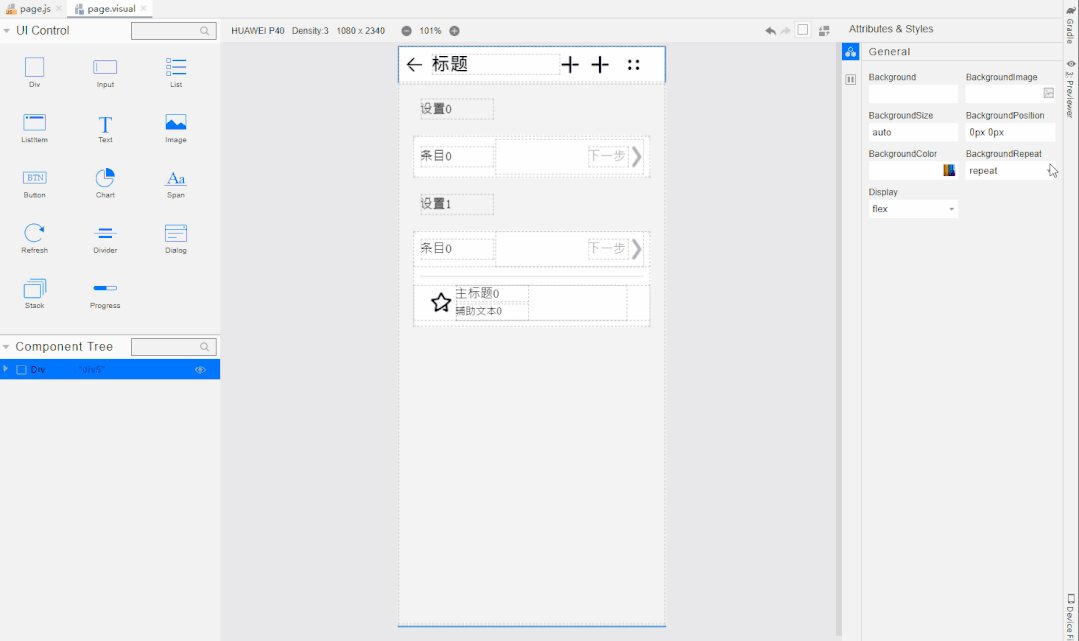
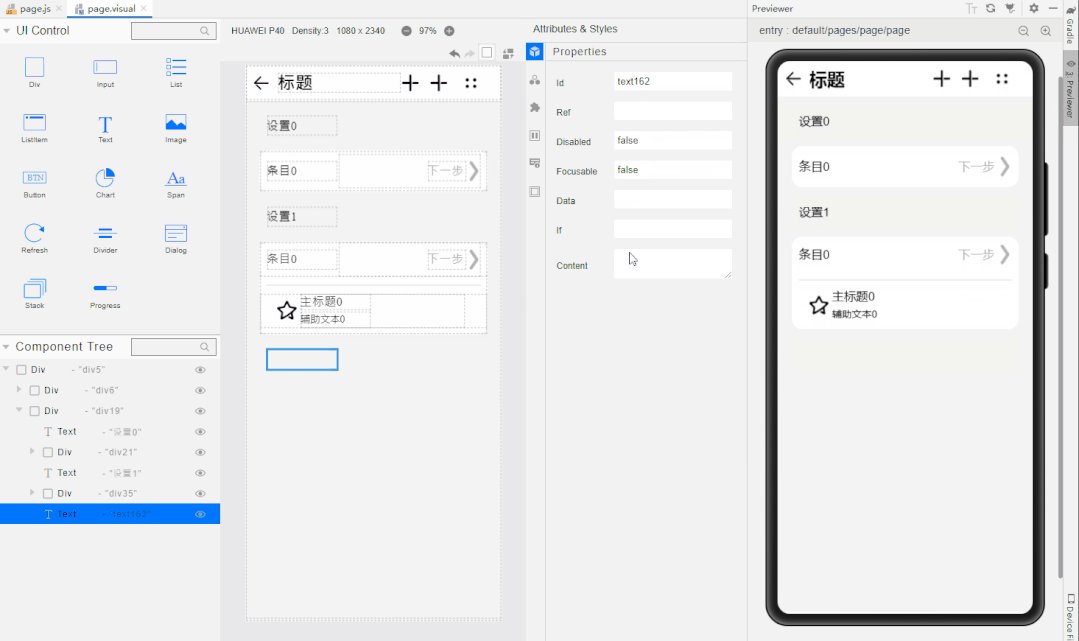
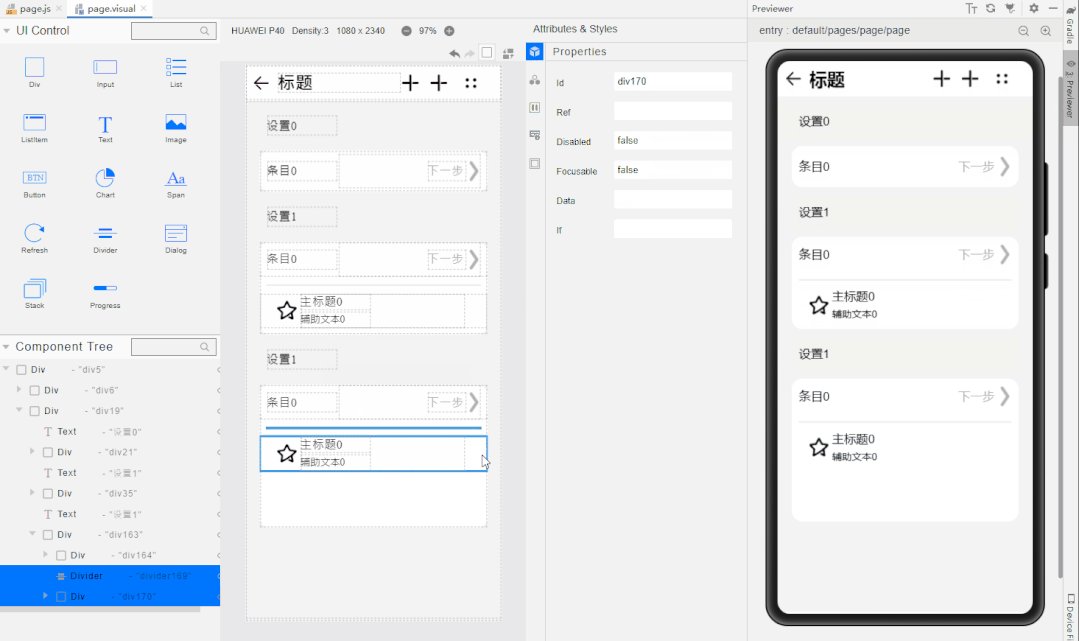
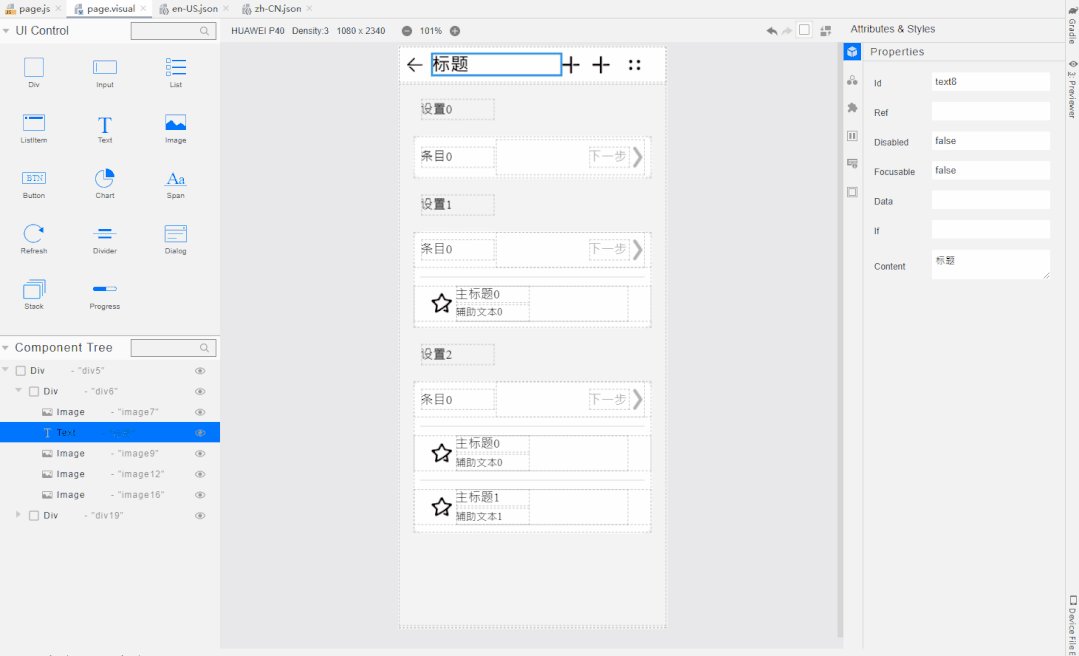
当开发者通过低代码页面修改页面布局时,预览器可实时呈现修改后的设计效果,提升界面开发设计效率(如图 3 所示)。
 图 3 实时预览效果图
图 3 实时预览效果图
② 支持多语言能力
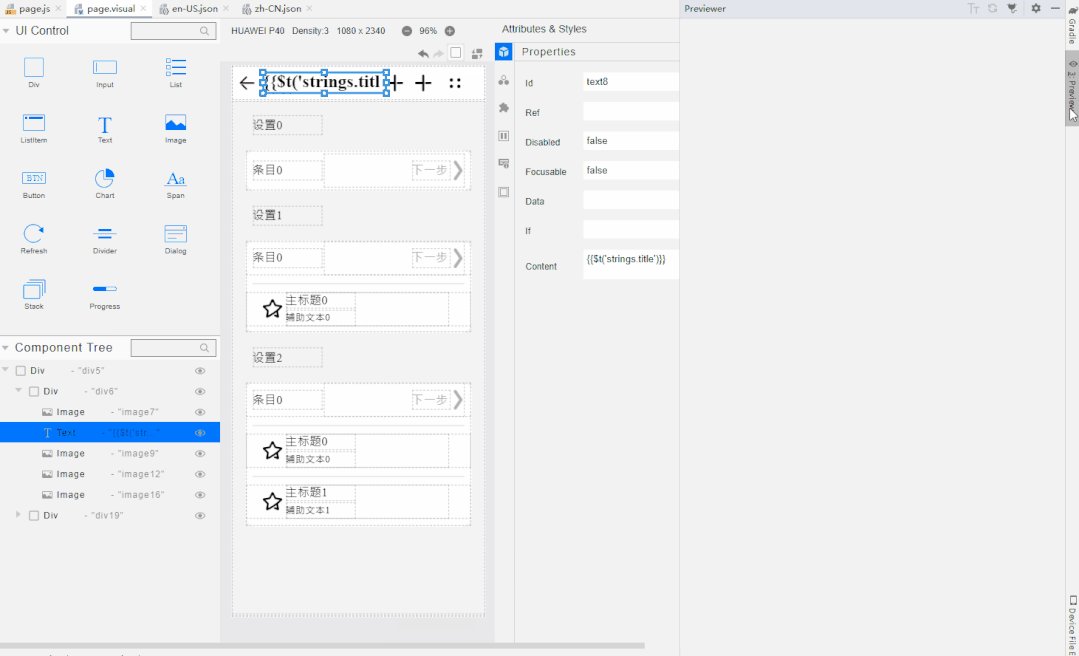
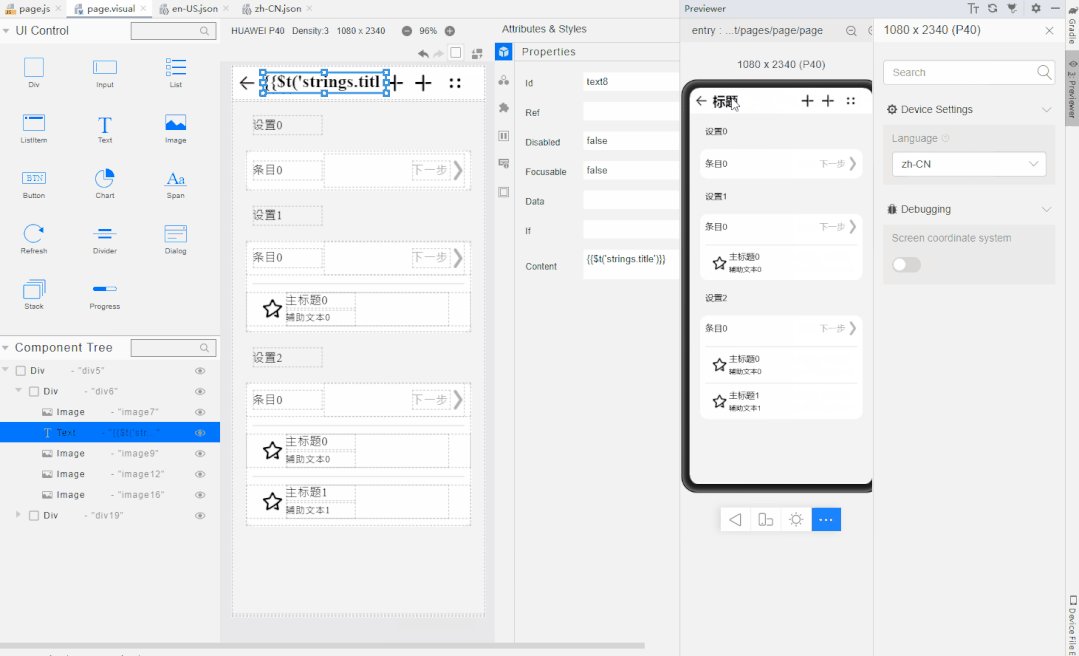
为满足开发者多语言版本的开发需求,低代码页面推出了多语言能力,开发者可通过定义资源文件和引用资源 2 个步骤,使用多语言能力(如图 4 所示)。第一步:在指定的 i18n 文件夹内放置语言资源文件。第二步:在低代码页面的属性样式栏中,使用 $t 方法引用资源,系统将根据当前语言环境和指定的资源路径,显示对应语言的资源文件中的内容。满足开发者多语言版本的开发需求。
 图 4 多语言功能设置图
图 4 多语言功能设置图
亮点二:新增远程真机
为了解决开发者获取 HarmonyOS 真机设备资源困难的问题,DevEco Studio 2.2 Beta1 推出了远程真机。
远程真机是部署在云端的真机设备资源,相比远程模拟器,远程真机的界面渲染和操作体验更加流畅,同时也可以更好的验证应用在设备上的运行效果,比如性能、手机网络环境等。
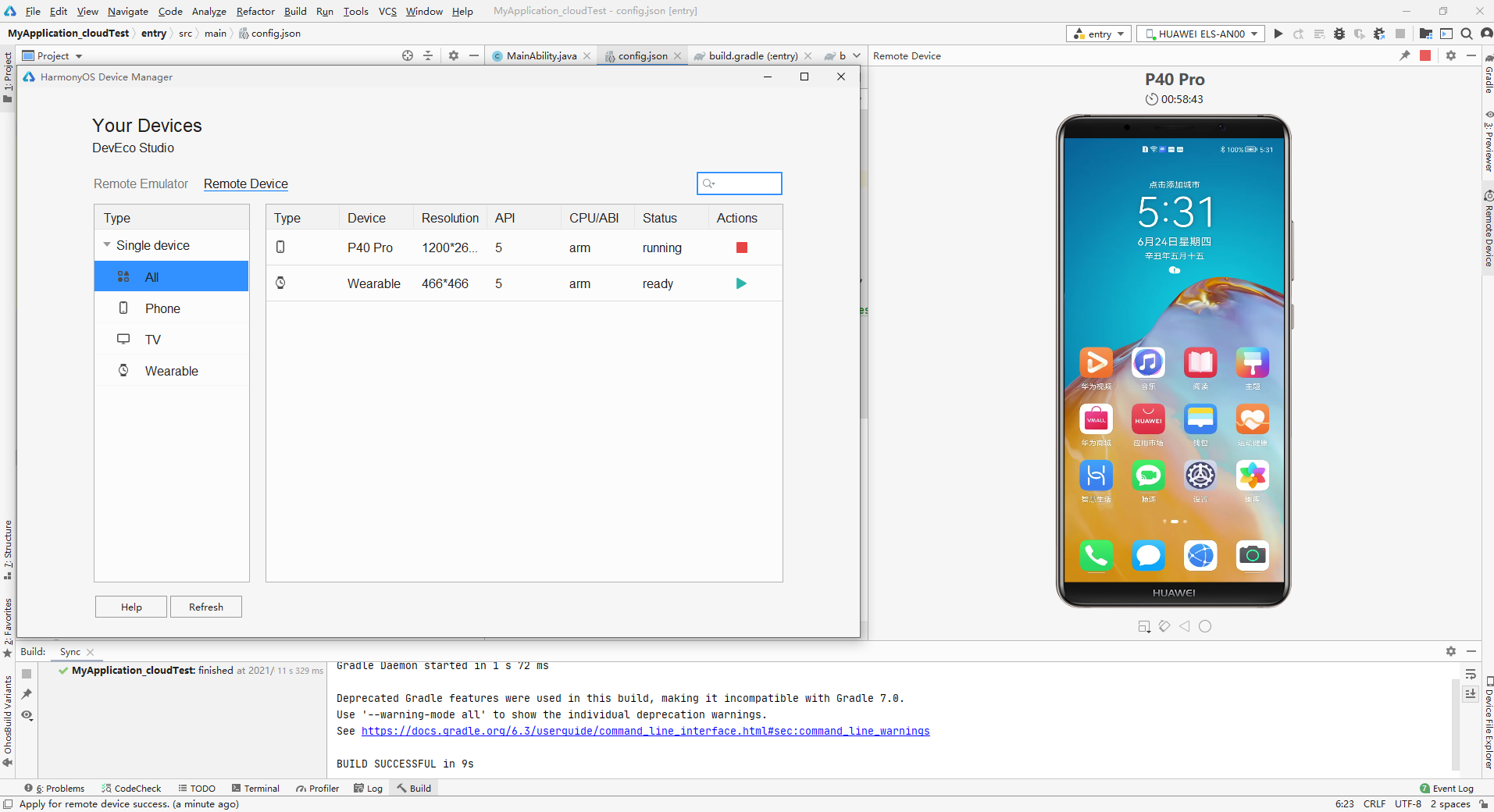
当前,远程真机仅支持 Phone 和 Wearable 两种设备类型。开发者可通过点击 “Tools > Device Manager” 打开设备列表,点击 Remote Device 页签,登录实名账号,申请使用远程真机资源(如图 5 所示)。
温馨提示:开发者要想在远程真机上调试和运行应用,需要对应用进行签名。
 图 5 远程真机示意图
图 5 远程真机示意图
除了以上两大新增特性,DevEco Studio 2.2 Beta1 还在原有的基础上,做了不少优化,具体优化点如下:
增强特性
✦ HarmonyOS SDK 新增 API Version 为 6 的接口,Stage 为 Beta。 ✦ 分布式模拟器功能增强,默认开启该特性,无需在 DevEco Labs 中手动开启。 ✦ HiTrace 日志跟踪分析能力增强,新增支持 timeline 视图和 events 视图。 解决的问题 ✦ 解决了限定词目录设置的屏幕密度与真实设备不一致时,预览界面(文本、图像等)会被缩放的问题。 ✦ 解决了使用远程模拟器时,提示需要实名认证,实名认证完成后,仍然提示需要进行实名认证的问题。 ✦ 解决了远程模拟器小概率出现列表中无法找到设备的问题。 ✦ 解决了使用远程模拟器运行应用时,小概率出现无法找到已运行模拟器的问题。 一次次的迭代升级,只为服务每一个你,DevEco Studio 愿携手广大开发者,一起创造无限可能。