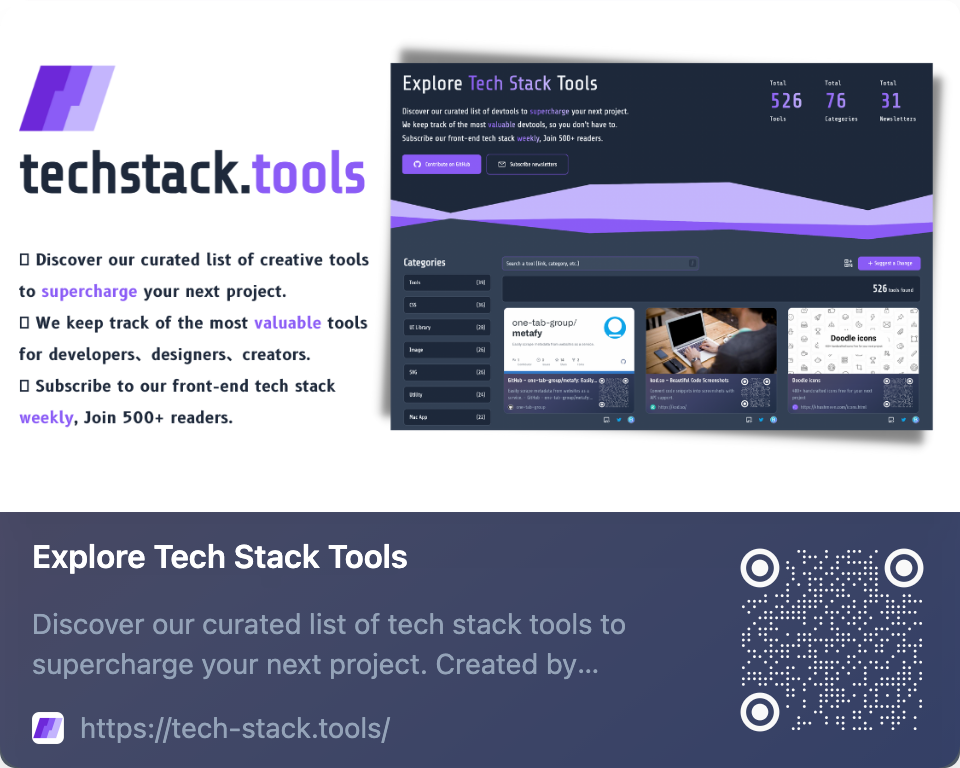
我的作品 tech-stack.tools 创造者的技术栈工具库
《前端技术栈月刊》 又鸽了一天,坚持了 41 个月,终于写不下去了,原因不是有多难,而是该转型了。
于是决定于 2022-06-29 停刊啦,四年多以来收获的是一直坚持着保持记录的习惯。
所以《周刊》还在坚持着,保持每周记录的习惯。
而今月刊中的内容,我将他们整理为一个 list 甚至是 database,记录了不少有用的工具,以一个站点的形式重现,我把它命名为 tech-stack.tools(技术栈工具库)

动机
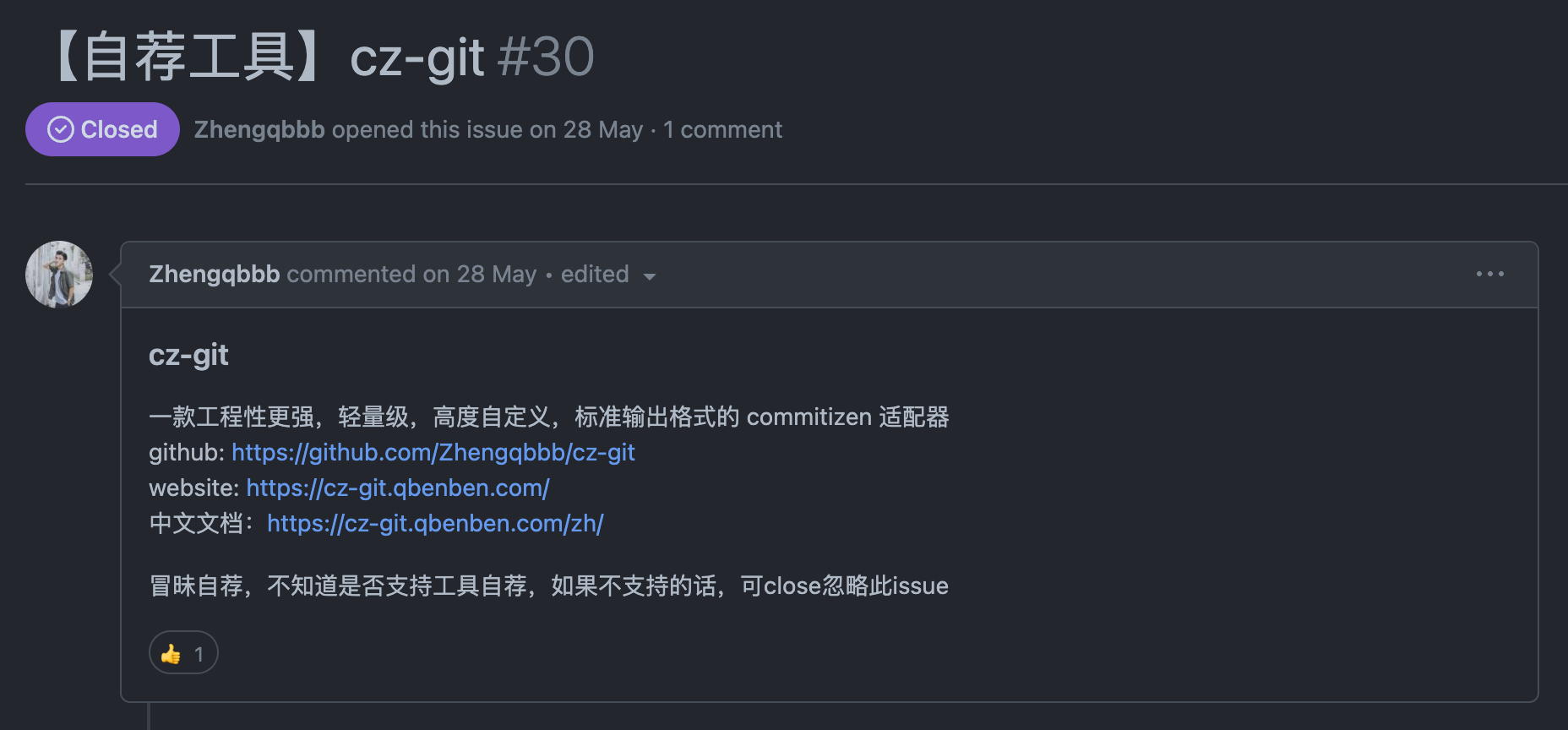
有一个读者在发现了我的 monthly 之后,尝试自荐他的工具,说实话这是自运行以来第一次自荐,而我还没准备好接受任何的自荐形式。所以这也是我考虑到重构转型的一个原因。

设计
没什么设计,完全 copy 了 Nuxt Modules
色彩
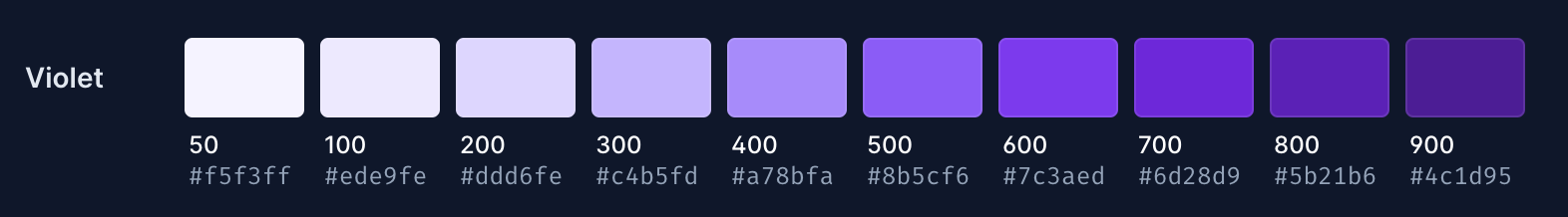
主色调想用一款紫色,选用了 Tailwind CSS 中的 violet,你懂的

字体
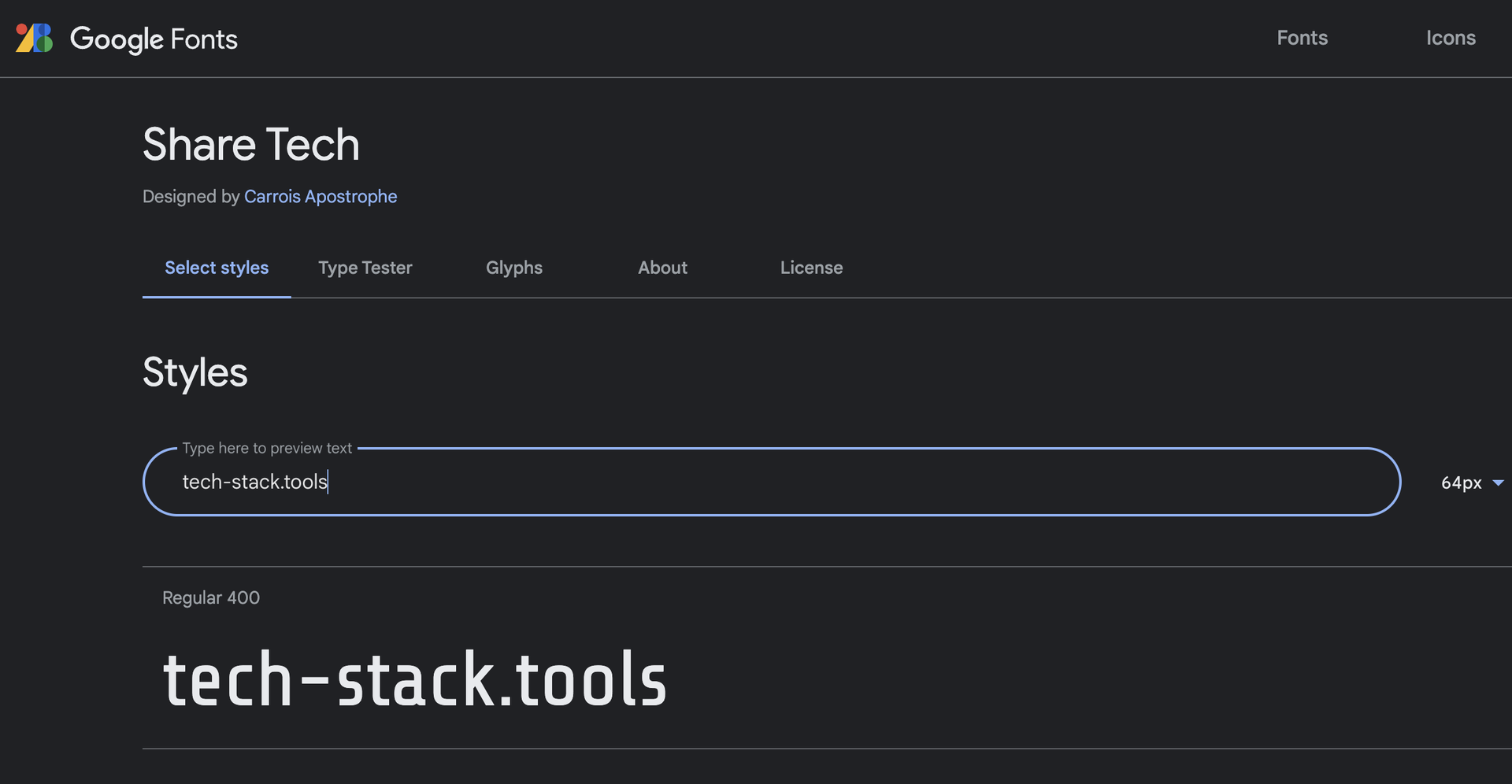
有意思的是在选择字体的时候,一款叫 Share Tech 的字体出现在我眼前,名字很贴合站点的理念。所以选择了它,随了缘吧。

Logo
确实是自己瞎画的,就花了不到一小时时间(没咋用心),源自字母 tech stack tools 的缩写 TST,想表现出 Stack 这个词,层叠的感觉,自行脑补😂

开发
脚手架
本次用到了自己搭建的一个模版 self-hosted-app-starter,一个可以帮助你快速实现一个自部署应用的全栈脚手架。
- 后端:Docker + Go + SQLite
- 前端:Vite + Vue 3 + Tailwind CSS

后端实现
技术栈
- Go
- SQLite
- Docker
简单设计了一个 bookmark 表存储工具信息,后续可能扩展用户表。
CREATE TABLE bookmark (
id INTEGER PRIMARY KEY AUTOINCREMENT,
created_ts BIGINT NOT NULL DEFAULT (strftime('%s', 'now')),
updated_ts BIGINT NOT NULL DEFAULT (strftime('%s', 'now')),
link TEXT NOT NULL,
title TEXT NOT NULL,
description TEXT NOT NULL,
author TEXT NOT NULL,
publisher TEXT NOT NULL,
image TEXT NOT NULL,
logo TEXT NOT NULL,
tag JSONB NOT NULL DEFAULT '{}'
);
CREATE UNIQUE INDEX idx_bookmark_link ON bookmark(link);
前端实现
技术栈
- Nuxt 3 RC
- Vue 3
- Vite
- UnoCSS
- Pinia
最后使用的是 Nuxt 3 来写的,因为要用到一点点 Server 端技术实现获取基于 Notion 的 database 数据。
站点统计
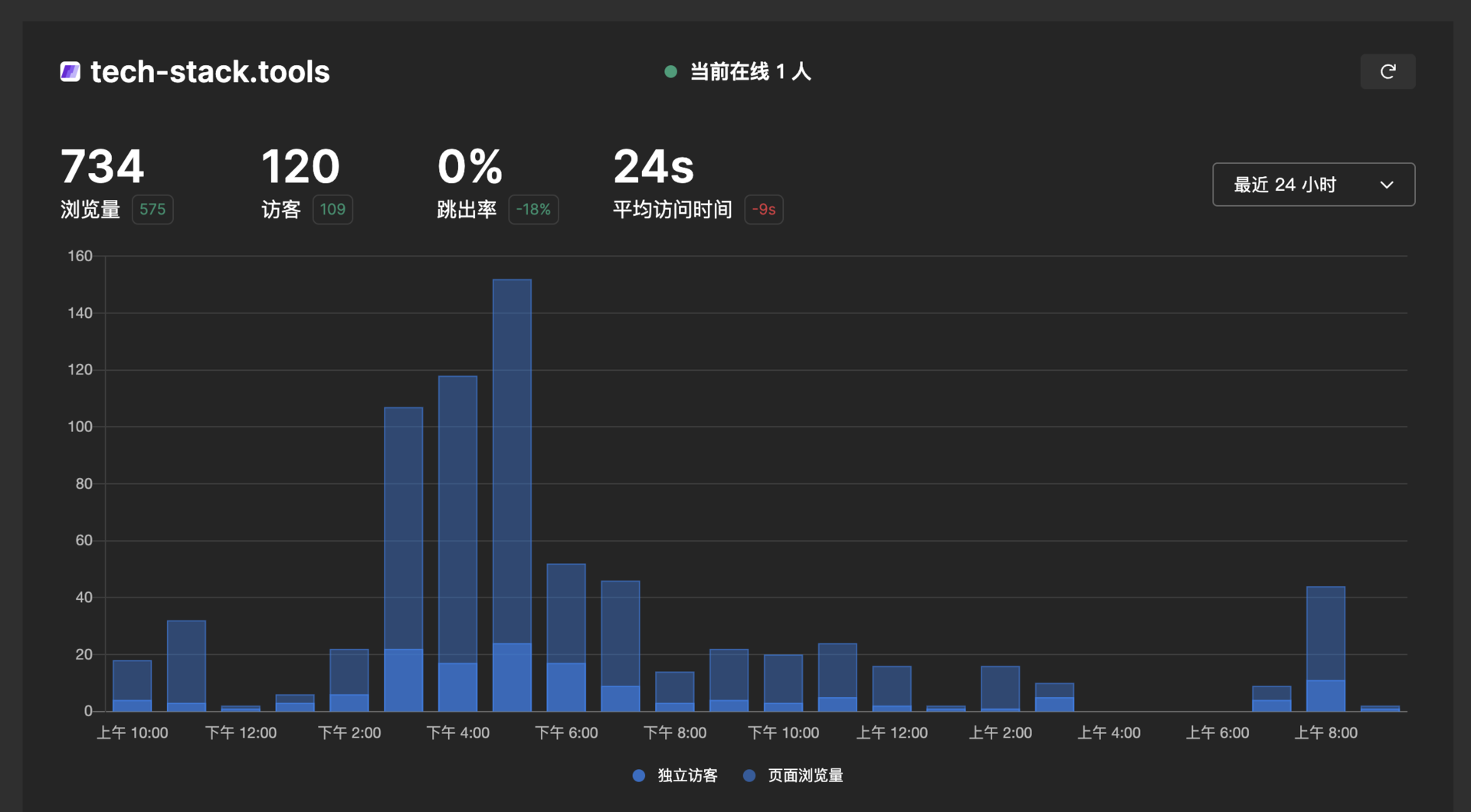
使用的是 umami ,搭建起来很容易,后续可以讲讲如何免费搭建(baipiao)一个站点统计服务。

数据表现像这样

部署服务
这里使用的是 Railway,可以部署 Docker、Static Web Site、PostgreSQL、MySQL 等服务,类似 render、vercel、netlify 等。

贡献 / 自荐
欢迎自荐你的 or 你发现的好用的工具,一起武装我们的技术栈工具库,传送门
贡献采取的是提 issue 的方式,采纳优秀的工具在下一周加入到工具库中。
支持
希望这个工具集合能帮助你更快找到你想要的工具,提升你的工作效率。
如果喜欢这个工具库,可以支持给个🌟 Star,是对我的最大的认可。或者分享给你的朋友。
BTW,站点中有一些小彩蛋等你发现 !!
参考资料
[1]《前端技术栈月刊》: https://github.com/xiaoluoboding/monthly
[2] tech-stack.tools: http://tech-stack.tools/
[3] monthly: https://github.com/xiaoluoboding/monthly
[4] Nuxt Modules: https://modules.nuxtjs.org/
[5] Share Tech: https://fonts.google.com/specimen/Share+Tech?query=share
[6] self-hosted-app-starter: https://github.com/xiaoluoboding/self-hosted-app-starter
[7] umami: https://umami.is/
[8] Railway: https://railway.app/
[9] 传送门: https://github.com/xiaoluoboding/tech-stack.tools/issues/new/choose
[10] Star: https://github.com/xiaoluoboding/tech-stack.tools
