本帖已被管理员设置为精华贴
如果你是一名前端工程师,那么这个功能对你来说就爽歪歪了!

从某种角度来说,使用自定义界面功能,只需要懂得前端知识就可以开发出各种业务系统。
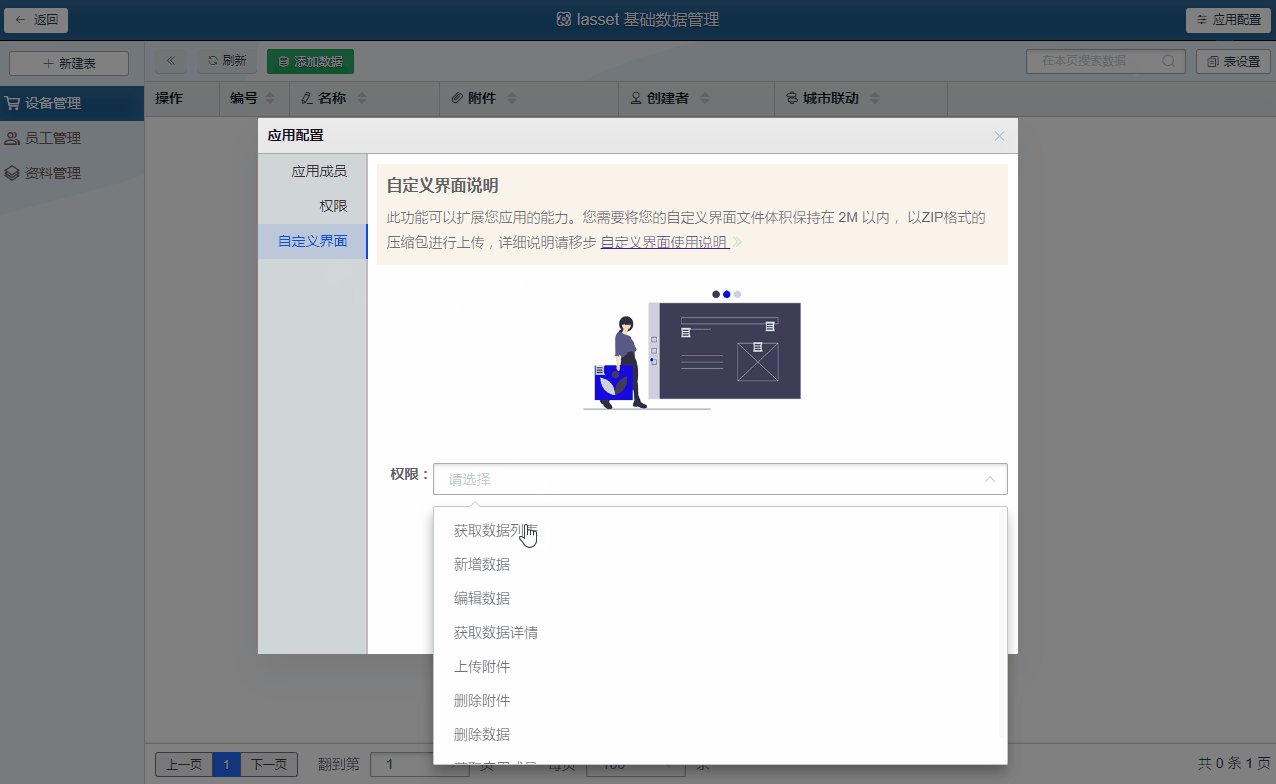
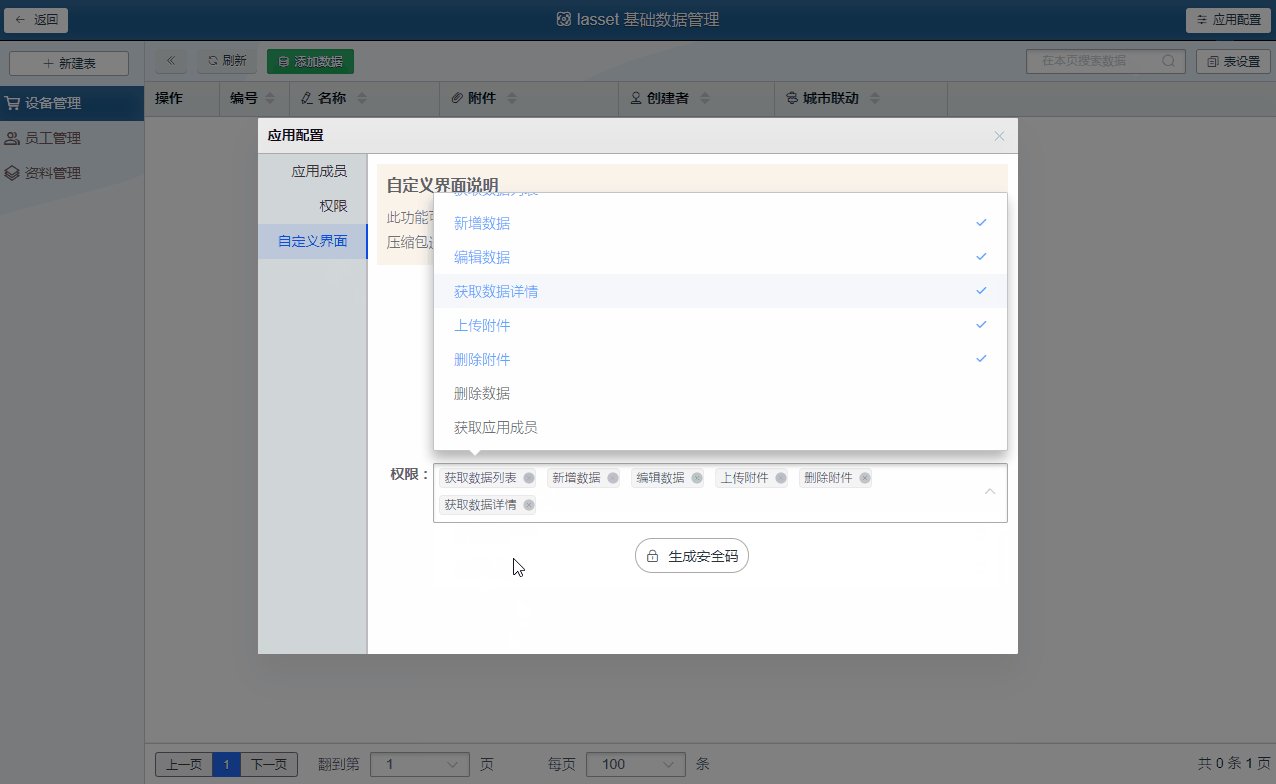
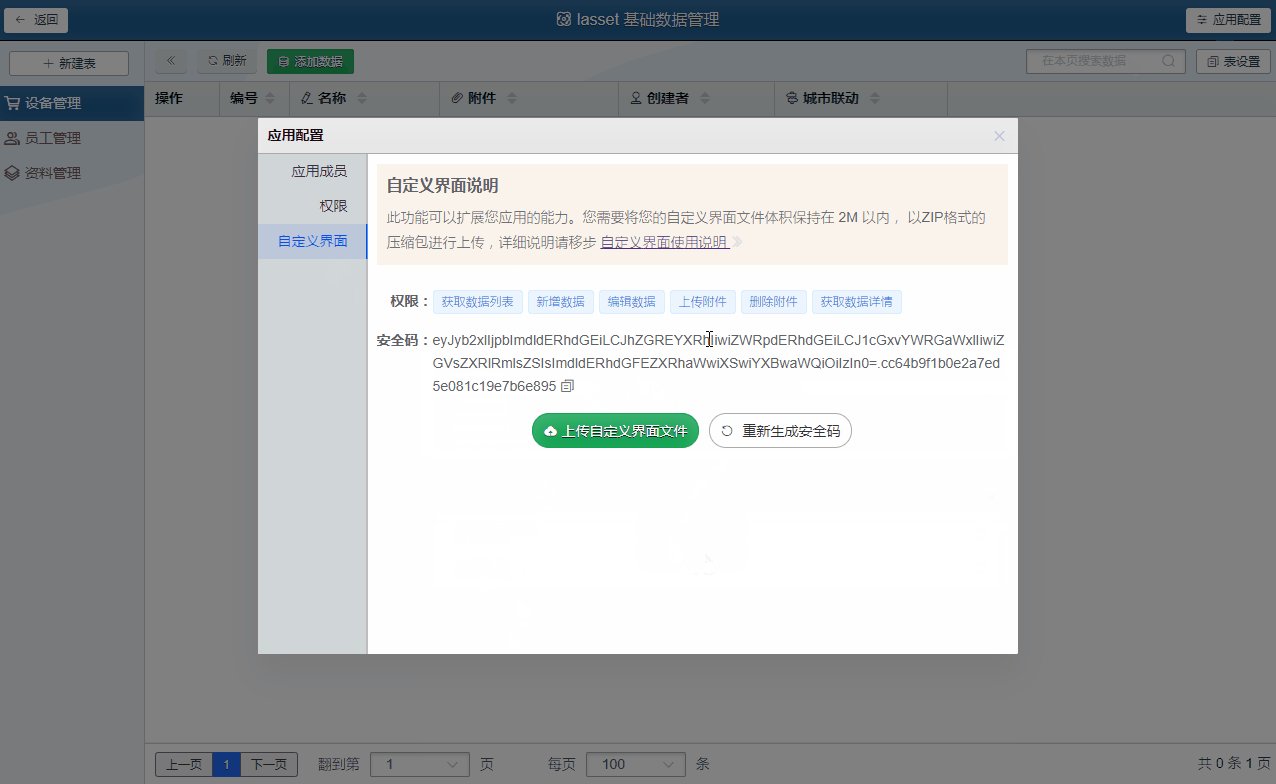
第一步: 生成安全码
安全码 是站外资源获取网站接口的唯一通行证,默认每个安全码每天的请求次数是 5000 次( sass 版 ),安全码 记录了当前自定义界面可以访问的系统权限(超出权限的将不可请求)。
权限说明

如图所示,系统将生成包含权限信息的安全码,其中权限说明如下表所示:
| 权限名 | 说明 | 相关接口 | 方法 |
|---|---|---|---|
| 获取数据列表 | 获取指定表数据列表的权限 | /appface/table/1/data?pageSize=20&&pageNum=2 |
get |
| 新增数据 | 为指定表格增加一条数据 | /appface/table/1/data |
post |
| 获取数据详情 | 获取指定数据的详细信息 | /appface/table/1/data/333 |
get |
| 修改数据 | 修改指定表格的数据 | /appface/table/1/data/333 |
put |
| 删除数据 | 删除指定表格的数据 | /appface/table/1/data/333 |
delete |
| 上传文件 | 上传文件 | /appface/table/1/upload |
post |
| 删除文件 | 删除指定文件 | /appface/upload/11 |
delete |
第二步: 安全码使用
请将安全码通过 http 协议的 headers 的 safecode 发送给后端,下面是一个使用 JQuery 的示例:
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script>
$(() => {
$.ajax({
// 获取表 1 的数据 1,实际中你可以使用 url 传参使这里动态
url:"/appface/table/1/data/1",
method: "get",
headers: {
safecode: "eyJyb2xlIjpbImdldERhdGFEZXRhaWwiLCJkZWxldGVGaWxlIl0sImFwcGlkIjoiMSJ9.dc148c4b62ac63441e5955ebb6fecba4"
},
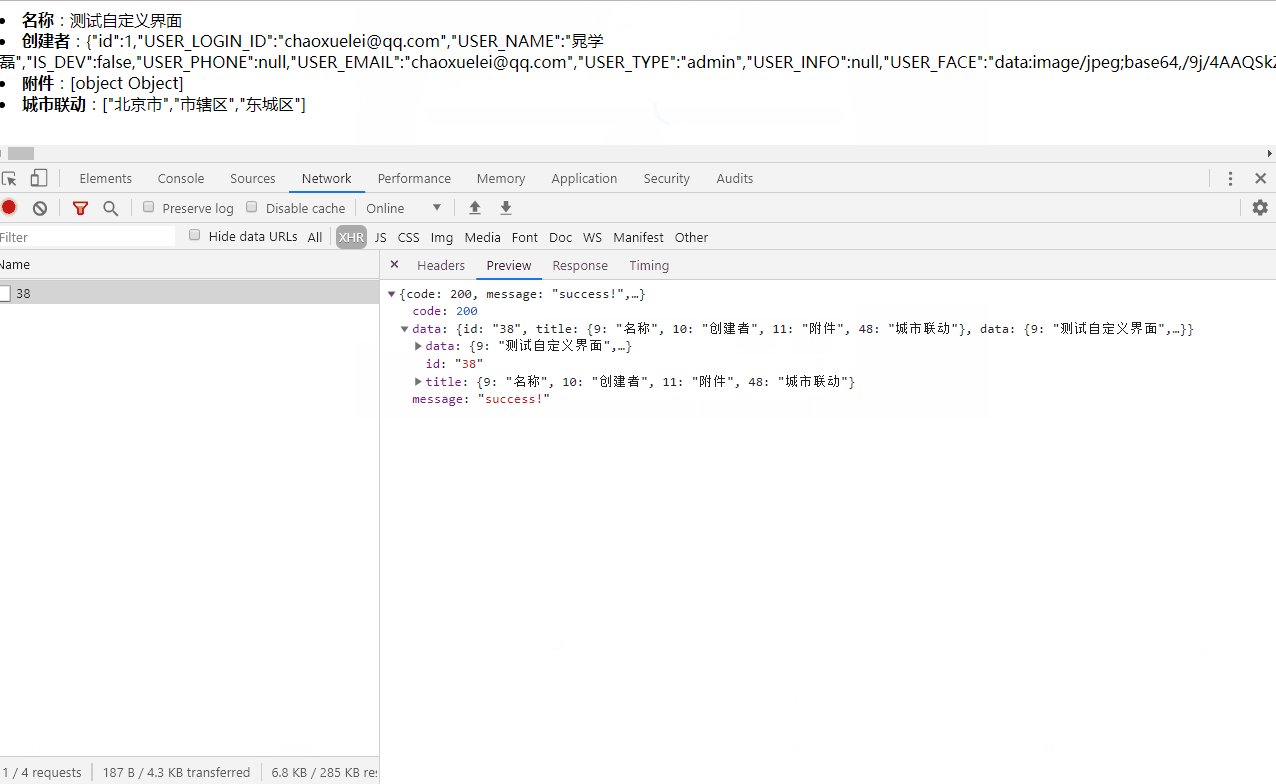
success:function(result){
if(result.code == 200){
let str = ""
for(let key in result.data.data){
str += `<li><b>${result.data.title[key]}</b>:${result.data.data[key]}</li>`
};
$('#contener').html(str);
}
}
});
});
</script>
上面的代码实现了获取表 id 为 1 的编号为 1 的数据详情。
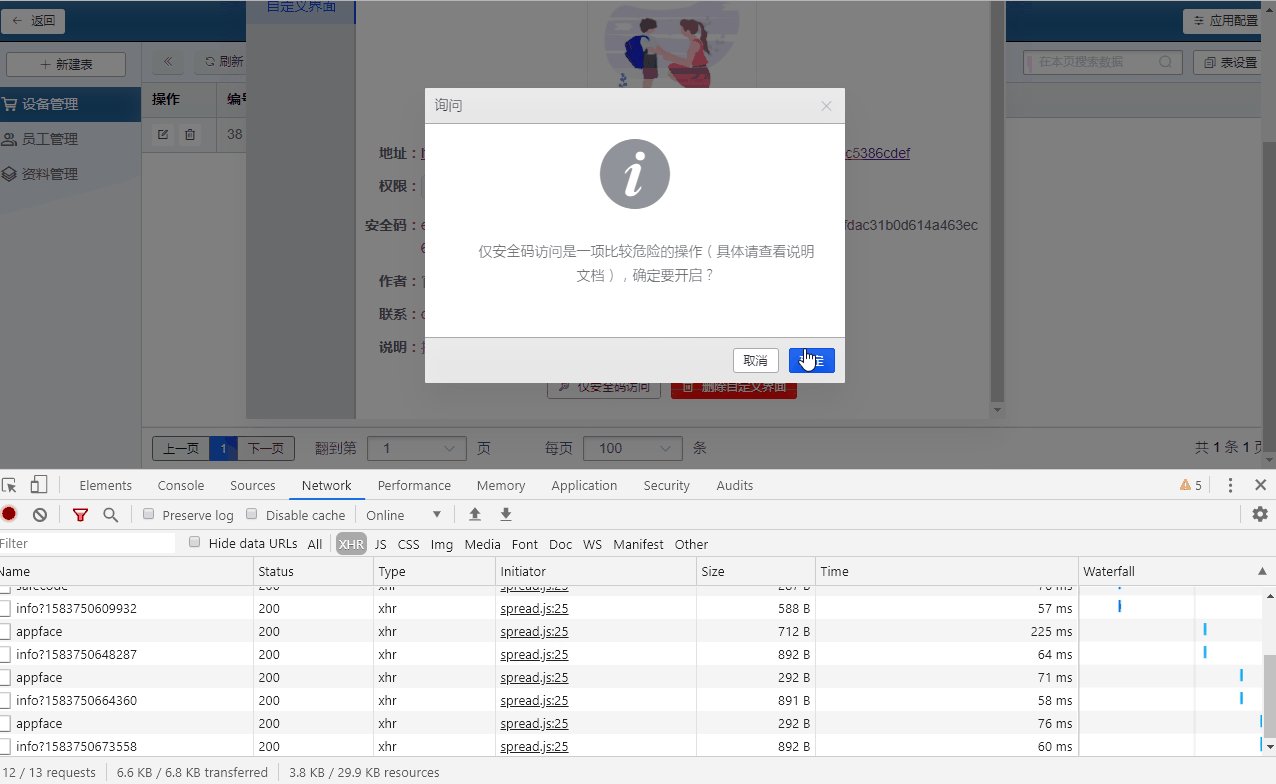
仅安全码访问
细心的你可能发现了上面的示例代码 Headers 中没有传 token 相关参数。
有时候我们不需要用户登录就可以查看数据信息,比如资产管理系统,你可以用自定义界面制作二维码查看界面,开启仅安全码访问,并将链接制作成二维码张贴在资产上,就可以让所有人扫描二维码查看设备信息了。
这是比较危险的操作,因为所有人将都有权访问你权限认可的接口数据,所以尽量在使用此功能时缩小权限范围。防止数据泄露。
仅使用安全码获取数据的权限相当于应用查看者和安全码权限的合集。

只有托管在 KODEV 平台的自定义界面可以使用此功能。其他平台必须用户登录才可以获取数据。
如果你自己服务器和域名,可以选择将自定义界面上传到你自己的服务器,对此我们不限制您的文件要求,只要通过下面接口请求就可以,但请记住接口请求的日限制数。
KODEV 提供 2M 的免费空间。所以尽量省着用,能 CDN 的资源请 CDN 到外部。
详细说明,请移步 自定义界面 》》